こんにちは、とらおです。
前回記事では「タイトル(文字)の挿入・加工」をご紹介しました。
本記事ではサムネイルの作成に向けて「画像の書き出し」というテーマでPhotoshopを使い方をご紹介します。
サムネイルの作成から書き出しまでの流れ
1〜3については「サムネイルの作成の流れ」で解説してますのでそちらをご参照ください。
- パソコンと画像編集ソフトの準備
- 動画の撮影と編集
- サムネイルの構成検討
- 必要な画像(写真)の準備
- 新規ファイルの作成、アートボードの設定
- 素材の取り込み・加工
- タイトル(文字)の挿入・加工
- 画像の書き出し(←今回はこれ)
画像の書き出し
今回はYoutubeサムネイル用の書き出しを行います。
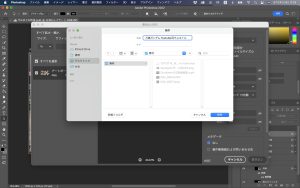
上部メニューから「ファイル>書き出し>書き出し形式」の順で選択します。
書き出し形式を指定する画面が表示されます。
このブログの手順でサムネイルを作成した方は、Photoshopのファイルを作成したときに画面サイズを指定してますので幅と高さは以下のように設定されてるはずです。
違う値になっている場合のみ修正してください。
- 幅:1280px
- 高さ:720px
画面左側に画像の容量(サイズ)が表示されていると思います。(私の画像の場合は1.2MB)
Youtubeは画像の容量(サイズ)が2MB以下である必要性があります。
2MB以下になっている場合はファイルの形式は「PNG」のままでOKです。
2MBを超えてしまっている場合は画像容量が減るように画像を調整する必要性があります。
ただ画像を調整するのは案外めんどくさいのでファイルの形式を「JPG」にするのがおすすめです。
JPGならほぼ2MBを超える事はないと思います。
もちろん多少画質が劣化することがあったり、透過処理などを行なっている場合は反映されなくなったりなどデメリットもあります。
JPGで出力して画像を確認し違和感なければ問題ありません。
どうしてもPNGで出力したい場合は素材の解像度を落とす、エフェクトを減らすなどしてファイル容量を調整してください。
幅、高さ、画像の容量、形式を確認して「書き出し」ボタンをクリックし、ファイル名と保存先を指定して書き出します。
以上で書き出し完了です。
実際に書き出した画像がこちら!
我ながらいい感じのサムネイルです!
おしゃれすぎず、素人すぎず。。いい塩梅ですね!
早速Youtubeに投稿します。
Youtubeの動画にサムネイルを設定する
動画をアップした時と同様にYoutubeにログインしてご自身のチャンネルを表示します。
「動画を管理」ボタンをクリックすると前回投稿した動画が表示されます。
動画にマウスカーソルを持っていくと鉛筆マークが出てくるのでクリックします。
クリックすると詳細画面に「サムネイル」という項目が表示されます。
ここから作成したサムネイルを設定して、右上に表示される保存ボタンをクリックします。
ばっちり表示されました!これで作業完了です。
まとめ
いかがでしたでしょうか。
サムネイル作成というと何から始めていいかわからない方も多いと思います!私もそうでした。。
とりあえずこのブログでご紹介した手順でサムネイルを作ってみて、慣れてきたらもっとCoolなサムネイルに挑戦してみてください!
私もがんばります!
とらお