こんにちは、とらおです。
前回記事では「新規ファイルの作成、アートボードの設定」をご紹介しました。
本記事ではサムネイルの作成に向けて「素材の取り込み・加工」というテーマでPhotoshopを使い方をご紹介します。
サムネイルの作成から書き出しまでの流れ
1〜3については「サムネイルの作成の流れ」で解説してますのでそちらをご参照ください。
- パソコンと画像編集ソフトの準備
- 動画の撮影と編集
- サムネイルの構成検討
- 必要な画像(写真)の準備
- 新規ファイルの作成、アートボードの設定
- 素材の取り込み・加工(←今回はこれ)
- タイトル(文字)の挿入・加工
- 画像の書き出し
素材の取り込み
早速photoshopに「必要な画像(写真)の準備」で準備した素材を取り込んでいきます。
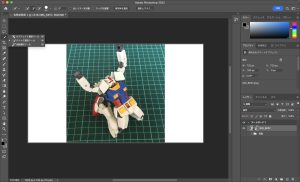
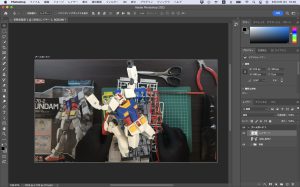
まずは背景画像をアートボードの上にドラッグします。
これで背景画像が挿入できました。
次に強調画像を取り込みます。
Photoshopではレイヤーという単位で編集を行います。
強調画像を重ねるときもレイヤーが必要になるため、まずはレイヤーを作成します。
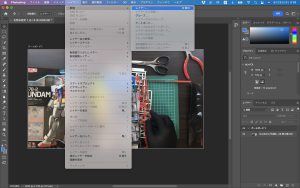
上部メニューからレイヤー>新規>レイヤーの順で選択します。
レイヤー名を指定してOKをクリックします。
画面右下の「レイヤー」の枠に「強調画像」というレイヤーが作成されました。
※人によって「レイヤー」の枠が表示されていないことがありますが上部メニューから「ウィンドウ>レイヤー」の順で選択すれば表示されます。
アートボードは変わってないように見えますが、実はこの時点で背景画像の上に透明なレイヤーが重なっています。
強調画像を取り込むにはレイヤーから強調画像を選択します。
強調画像を選択した状態で、アートボードの上に強調画像をドラッグします。
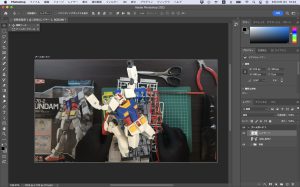
これで取り込みが完了しました。
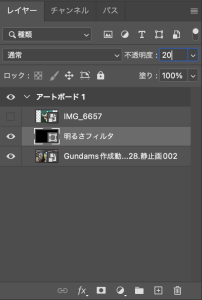
一番下のレイヤーに背景画像、2番目のレイヤーに万歳ガンダムの画像が重なってます。
素材の加工
STEP1 背景画像を暗くする
最初に背景画像を少し加工します。
一般的に背景画像が明るすぎると重ねた画像や文字が見えづらくなります。
ここでは背景画像の明るさを抑えるために、背景画像の上に半透明の黒色のレイヤーを重ねてフィルタします。
画像自体の明るさを抑える加工もありますが、編集画面がややこしいので今回はこの方法にします。
背景画像の編集にあたり、万歳ガンダムが邪魔になるので非表示にします。
レイヤーから万歳ガンダムの左側の目のアイコンをクリックすると非表示になります。
つづいてフィルタ用のレイヤーを作成します。
背景画像レイヤーを選択した状態で、先ほどの手順と同じように上部メニューから新規レイヤーを作成します。
下記のように背景レイヤーの上に明るさフィルタ用レイヤーが作成されました。
次に作成した明るさフィルタ用レイヤーに半透明の黒色を設定します。
明るさフィルタレイヤーを選択し、左側のツールバーから「長方形ツール」をクリックします。
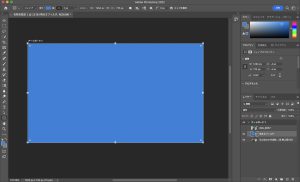
この状態でアートボード全体を範囲選択すると下記のようにアートボードが長方形で覆われます。
色を半透明の黒にかえます。
右下のレイヤーリストの明るさフィルタレイヤーの青色の部分をダブルクリックするとカラーパレットが表示されます。
カラーパレットの○を下の方の黒い部分にずらします。適当で大丈夫です。
私はなんとなく右下の端までよせました。OKボタンをクリックします。
これで色が変わったので次に半透明にします。
少しわかりづらいですが、レイヤー枠のレイヤーリストの少し上に不透明度を設定する項目があります。
設定は100%になっていると思いますのでこれを20%にします。
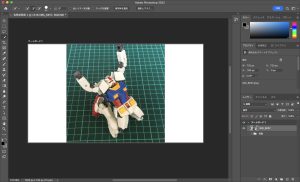
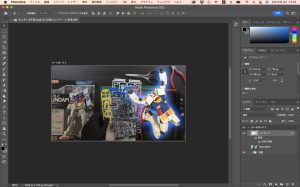
少し暗くなったのがわかるでしょうか。
これで背景画像の加工は完了してもよいのですが、あとからみてもわかりやすくなるように背景画像と半透明のフィルタをグループ化しておきます。
よくわからなかったら飛ばしてもOKです。
背景レイヤーと明るさフィルタレイヤーを選択して右クリックし、「レイヤーからのグループ」を選択します。
※Shiftキーを押しながら選択すると二つ選択できます。
今回はグループ名を「背景」にしてOKをクリックします。
なんということでしょう。
背景画像と明るさフィルタのレイヤーが一つのフォルダに纏まりました。
複雑な編集をする際はこのようにグループ化しておくと見やすくなります。
STEP2 強調画像を切り抜く
続いて万歳ガンダムの加工です。
ガンダムの部分のみ使いたいので切り取り作業をして行きます。
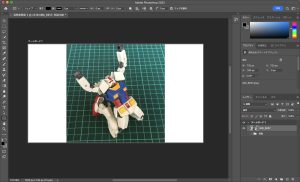
先ほど万歳ガンダムレイヤーを非表示にしたのでレイヤーリストから再度表示します。
背景レイヤーは表示しておいてもいいですが見づらいので非表示にしました。
こんな感じになります。
次に万歳ガンダムレイヤーを選択し、画面左側のツールバーから「クイック選択ツール」を選択します。
※筆のマークを長押しするとサブメニューが出てきます。
クイック選択ツールを選択した状態で、万歳ガンダムと緑マットの境界線をドラッグしていくと↓このように範囲選択できます。
※余分な部分を選択してしまったときはoptionキー(Windowsの方はAltキー)をおしながら不要部分をクリックすると削除できます。
この状態で上部メニューのあたりに表示されている「選択とマスク」をクリックします。
画面の右上に「表示モード」という枠の中の左側「表示」をクリックして「レイヤー(上)」を選択します。
すると先ほど選択した範囲が切り取られたように表示されます。
実際は範囲選択箇所をプレビューしているだけでまだ切り取られていません。
プレビュー画面で少し補正します。
「グローバル調整」という機能を使って切り取り箇所の荒さを修正できます。
まずは「滑らかに」を上げて境界線の荒さを軽減します。
次に「コントラスト」をあげて境界線がくっきりするようにします。
画像を見ながらざっくり調整できれば十分です。
完了したらOKボタンをクリックします。
元の画面に戻ってきました。
先ほどお話ししたとおり、まだ切り取り方の調整をしただけで切り取っていないので何も変わってません。
では実際に切り取っていきます。
切り取りというと元画像から選択した部分だけ切り抜くイメージがありますが、Photoshopでは編集内容を上に重ねる構造なので「選択した形のレイヤーを元画像の上に重ねる」というような操作になります。
つまり画像を切り取る時もレイヤーを追加することになるのですが、少し追加の仕方がいつもと違います。
上部メニューから「レイヤー>新規>選択した範囲をコピーしたレイヤー」をクリックします。
これでガンダムが切り抜かれたレイヤーが作成されました。
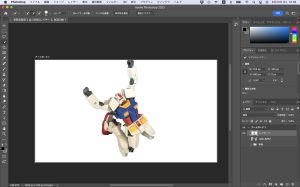
元の万歳ガンダムのレイヤーを非表示にすると↓こんな感じになります。
背景画像を表示します。
なんか合成できた感がでましたね!
切り抜きガンダムレイヤーを選択し、左メニューの「移動ツール」をクリックします。
左側にタイトルをいれたいので万歳ガンダムを右にずらします。
STEP3 強調画像を目立たせる
万歳ガンダムが若干背景と同化してる感があるのでオーラを授けます。
切り抜きガンダムレイヤーを選択し、レイヤー枠下部のアイコンから「fx>光彩(外側)」を選択します。
表示されたレイヤースタイルの調整画面が表示されます。
今回は「構造枠」の「不透明度」と「色」、「エレメント枠」の「サイズ」を以下のように調整しました。
調整ウィンドウをずらすと実際にオーラが出ているのが確認できます。
反映具合を確認しながらお好みで調整してください。私はいつも適当です。
調整したらOKボタンをクリックして完了です。
まとめ
いかがでしたでしょうか。
できあがりだけみると自分には難しい編集のように思えますが、Photoshopを使うと数十分の作業でここまで加工できます。
次回は左側のスペースに文字を入れて行きます!お楽しみに!
とらお