こんにちは、とらおです。
サムネイルってどうやって作るの!
動画編集初心者の方、特にYoutubeを始めた方は必ずこのサムネイルの壁に当たると思います。
私もそうでしたし、いまだにおしゃれなサムネイルの作り方はわかりません。
しかし!
試行錯誤しているうちに「初心者でもこの手順に従って作ればなんかそれっぽいサムネイルができる!」という手順を見つけてしまいました。
この記事ではパソコンとPhotoshopさえあれば、どんな方でもそれっぽいサムネイルを作れる手順ご紹介します。
記事を読み終わる頃にはサムネイルへのもやもやした抵抗感が軽減されているはず!
本文では大まかな流れのみご紹介してますが、画面操作など具体的な手順が確認できる記事へのリンクも付けてますのでそちらもあわせてご確認ください。
サムネイルの作成から書き出しまでの流れ
- パソコンと画像編集ソフトの準備
- 動画の撮影と編集
- サムネイルの構成検討
- 必要な画像(写真)の準備
- 新規ファイルの作成、アートボードの設定
- 素材の取り込み・加工
- タイトル(文字)の挿入・加工
- 画像の書き出し
パソコンと画像編集ソフトの準備
まずは画像編集に欠かせない画像編集ソフトを準備します。
画像編集ソフトはAdobeのPhotshopを使います。
一見複雑な加工もシンプルな操作で実現できるので非常におすすめです。
初心者の私がいうのですから間違いありません。
パソコンについてはMacbookAirをお勧めしてますが、Photoshopの動作要件を満たしていればどんなパソコンでも構いません。
動画編集ソフトをご紹介した際にMacbookAirのメリットも紹介してますのでご確認ください。
-

【動画編集 準備編】動画編集に絶対必要な2つの道具を揃えてみた
こんにちは、とらおです。 今日は動画編集にあたって必要な道具を揃えたので自慢します。 私、形から入るタイプなんです。 動画編集に必要な物①:パソコン まずはパソコン。 いろいろ試行錯誤した結果、私は「 ...
続きを見る
動画の撮影と編集
続いて今回サムネイルを作成する対象の動画を準備します。
必須というわけではありませんが、元動画から背景画像などを取得することでいい雰囲気のサムネイルになります。
そのため動画編集→サムネイル作成の順で作業するのがお勧めです。
動画編集方法は今回のテーマではありませんので関連記事のみご紹介します。
動画編集はせずにサムネイルだけ作る方は次項まで読み飛ばしてください。
-



【動画編集初心者向け】撮影からYoutubeへの投稿まで流れ
こんにちは、とらおです。 この記事では動画編集初心者の方向けに動画の撮影から編集、Youtubeへの投稿までのおおまかな流れを紹介しつつ、詳細手順がわかるように関連記事もあわせて紹介しています。 読み ...
続きを見る
サムネイルの構成検討
ここからいよいよサムネイルの作成です!
まずは構成を検討します。
が。。デザイナーでもない私は構成を考えろと言われてもイマイチ何から始めていいのかわかりません。
悩んだ結果、他の方が作成しているサムネイルをたくさん観察し、センスがなくても作業的に一定の品質でサムネイルを作れる構成を見つけました!
早速その手順ですが、ポイントは以下の5つ。
ポイントをおさえて各素材を並べるだけです。
- 背景画像は動画の中から主張が強すぎない一番面を切り出して使う(動画がない方はフリー素材などから持ってくる)
- 目立ちすぎないように背景画像は少し暗くする
- 背景画像の他に動画の象徴となるような画像(成果物やキャラクター、物など)を準備し、必要な部分のみ切り抜いて使う
- タイトル文字は要点だけとし、文字サイズを大きくする
- タイトル文字は縁取りし、グラデーションをいれて目立つようにする。
ええ、わかります。文字ではなんとことだかさっぱりですよね。
以降の手順の中で上記のポイントも含めて解説しますが、あくまで私のようにデザイン的な感性が絶望的な人間が作業的にそれっぽいサムネイルを作るための解説ですので過度な期待はしないでください!
必要な画像(写真)の準備
まずは土台となる背景画像を準備します。
前述したポイント1つめの「背景画像は動画の中から主張が強すぎない一番面を切り出して使う」に従って、動画から画像を切り出します。
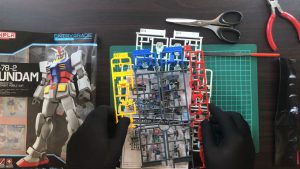
今回はプロモデル作ってる感の出る画像を切り出しました。
次にポイント3つめの「背景画像の他に動画の象徴となるような画像(成果物やキャラクター、物など)」を準備します。
今回はガンプラ作成動画なので完成したガンダムをポージングさせて写真を撮影しました。
以上で画像の準備は完了です。
ご自身のチャンネルの象徴となるようなキャラクターがいればあわせて準備するとよりいい感じになると思います。
動画からの切り出し方法など具体的な画面操作手順は以下よりご確認ください。
PremireProを使った手順を掲載してます。
-



【動画編集 サムネイル編】必要な画像(写真)の準備
こんにちは、とらおです。 この記事では「必要な画像(写真)の準備」をテーマでサムネイル用画像準備の方法について手順も補足しながら解説します。 サムネイル作成のおおまかな流れは「迷わずできるYoutub ...
続きを見る
新規ファイルの作成、アートボードの設定
ここからは実際にPhotoshopを使ってサムネイルの作成作業に入ります。
Photoshopを起動し「新規ファイル」をクリックします。
新規ドキュメント画面で解像度やカンパスの色など画像編集の土台(アートボード)の設定を行います。
作成をクリックすると編集画面に遷移しアートボードが表示されます。
これで編集準備の完了です!
以下の記事でより詳細に手順を解説してます。
-



【動画編集 サムネイル編】新規ファイルの作成、アートボードの設定|Photshopの使い方
こんにちは、とらおです。 前回記事では「必要な画像(写真)の準備」というテーマでYoutubeのサムネイルに使う素材の準備方法をご紹介しました。 本記事ではサムネイルの作成に向けて「新規ファイルの作成 ...
続きを見る
素材の取り込み・加工
次に準備した背景画像、強調画像をPhotoshopに取り込みます。
ドラッグ&ドロップで簡単に取り込めます。
取り込んだ画像が右下のレイヤーにも表示されると思います。
れ、れいやー?
レイヤーはPhotoshopの基本的な編集単位です。
画像編集というと元の画像を直接いじってかっこよくするというイメージがある方も多いと思います。
私もその一人でした。。
実際は元の画像を直接編集するのではなく、元の画像に加えたい効果を上に重ねていくイメージで編集します。
レイヤーは重ねたい効果の単位ということになります。
前述二つ目のポイントである「目立ちすぎないように背景画像は少し暗くする」編集をするには、
背景のレイヤーの上に透明度をあげた黒の塗りつぶしのレイヤーをひとつ追加します。
こんな感じで少し暗くなりました。
次にガンダムをポージングした画像からガンダムだけを切り抜いて背景画像に重ねます。
文章では伝わりづらいと思いますので具体的な加工方法は以下をご確認ください。
-



【動画編集 サムネイル編】素材の取り込み・加工|Photshopの使い方
こんにちは、とらおです。 前回記事では「新規ファイルの作成、アートボードの設定」をご紹介しました。 本記事ではサムネイルの作成に向けて「素材の取り込み・加工」というテーマでPhotoshopを使い方を ...
続きを見る
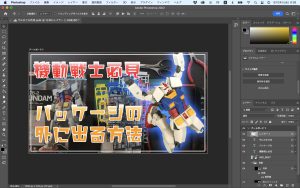
作業が終わるとこんな感じになります。
少し薄暗くした背景に、切り抜いた強調画像を画面右側に置き、目立つように加工します。
タイトル(文字)の挿入・加工
続いてタイトルを挿入します。
画面中央より左寄りに設置します。
前述のポイント4、5のとおり文字サイズは大きくして縁取りし、グラデーションを設定しました。
これで一通り加工作業が完了ですが、全体のバランス調整するために外枠線を設置し、万歳ガンダムを大きくして強調します。
いい感じじゃないでしょうか!
加工の詳細手順は以下の記事で解説してますので参考にしてください!
-



【動画編集 サムネイル編】タイトル(文字)の挿入・加工|Photshopの使い方
こんにちは、とらおです。 前回記事では「素材の取り込み・加工」をご紹介しました。 本記事ではサムネイルの作成に向けて「タイトル(文字)の挿入・加工」というテーマでPhotoshopを使い方をご紹介しま ...
続きを見る
画像の書き出し
最後にYoutube用の形式で画像を書き出します。
Youtube用に以下の通り設定し、書き出しボタンをクリックします。
画像形式や容量制限などについもて詳しく解説してますのでこちらの記事もあわせてご確認ください。
-



【動画編集 サムネイル編】画像の書き出し|Photshopの使い方
こんにちは、とらおです。 前回記事では「タイトル(文字)の挿入・加工」をご紹介しました。 本記事ではサムネイルの作成に向けて「画像の書き出し」というテーマでPhotoshopを使い方をご紹介します。 ...
続きを見る
これが完成したサムネイル画像です!
それっぽくできました!
まとめ
いかがでしたでしょうか。
この記事の手順を上から実行していくだけでそれらしいサムネイルができます!
ご自身の動画にあわせて素材と各加工時の色やフォントだけ変えて、構成・手順丸パクリでそれらしくなるので非常におすすめです!
そんなにおしゃれではないけど十分に使える感じになると思います!
他に良い方法が知ってるかたは全力でパクるので是非教えてください。
とらお