こんにちは、とらおです。
前回記事では「素材の取り込み・加工」をご紹介しました。
本記事ではサムネイルの作成に向けて「タイトル(文字)の挿入・加工」というテーマでPhotoshopを使い方をご紹介します。
サムネイルの作成から書き出しまでの流れ
1〜3については「サムネイルの作成の流れ」で解説してますのでそちらをご参照ください。
- パソコンと画像編集ソフトの準備
- 動画の撮影と編集
- サムネイルの構成検討
- 必要な画像(写真)の準備
- 新規ファイルの作成、アートボードの設定
- 素材の取り込み・加工
- タイトル(文字)の挿入・加工(←今回はこれ)
- 画像の書き出し
タイトル(文字)の挿入・加工
STEP1 タイトルの挿入
早速前回加工した画像↓にタイトル文字を挿入します。
左メニューから「横書き文字ツール」を選択します。
※長押しするとサブメニューが表示されます。
万歳ガンダムの左側をクリックして挿入したい文字をとりあえず入力します。
イメージ確認用なので文面は字面やサイズを見ながらあとで調整します。
はい、見づらいですね。
フォントと文字サイズをかえて文字を縁取りします。
STEP2 フォントの変更
フォントは好みでかまいせん。
今回はなんとなくガンダムっぽかったのでAdobe Fontsの「TA-F1ブロックライン Regula」を使うことにしました。
Adobeの公式サイトからダウンロードするだけでPhotoshopから選択できるようになります。
※Photoshopのライセンスを取得している方はAdobe Fontsが無料使えるので使ってみるのもありだと思います。
(参考:動画用パック)https://fonts.adobe.com/collections/mogrt
画面上部のフォントリストから選択します。
STEP3 フォントサイズの変更
文字サイズはフォントリストの右側の「TT」から設定します。
今回は130ptに設定しました。
STEP4 表示位置とタイトル内容の再調整
左メニューから移動ツールを選択して位置と文字を調整します。
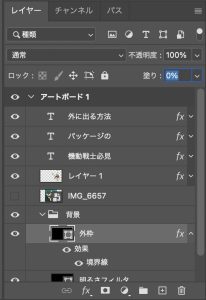
今回はテキストを行ごとにレイヤーを分けて作成しました。
STEP5 文字の縁取り
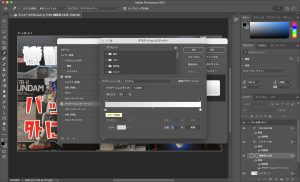
次に白で縁取りします。
縁取りしたい文字のレイヤーを右クリックして「レイヤースタイル」をクリックします。
レイヤースタイル画面が表示されます。
左メニューから「境界線」を選択します。
画像を見ながら、縁のサイズやカラーを変更してOKをクリックします。
すべての文字に設定がおわりました。
STEP6 グラデーション
次にグラデーションを設定します。
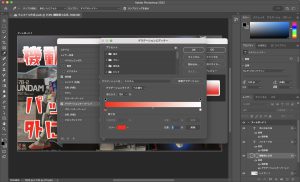
先ほどと同じようにレイヤー効果画面を開き、左メニューから「グラデーションオーバーレイ」を選択します。
「グラデーション」のカラーをクリックするとグラデーションエディターという画面が立ち上がります。
画面下のバーの下側にある鉛筆っぽいマークをクリックするとカラーを指定できます。
今回は赤と黄色にしてみました。
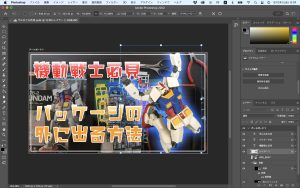
こんな感じ。
番外編 ガンダムをさらに強調
基本的な作業を以上なのですが少しガンダムの迫力が足りないので画像を加工してガンダムが飛び出してる感を出そうと思います。
背景を暗くするときに使った「明るさフィルタ」レイヤーを選択します。
上部メニュからレイヤーを新規追加します。
追加したレイヤーを選択し、左メニューから長方形ツールを選択して外枠を入れたい位置に配置します。
文字の縁取りの時と同様にレイヤースタイル画面を開き、境界線を設定してOKをクリックします。
レイヤーの「塗り」を0%にして内側を黒を透明にします。
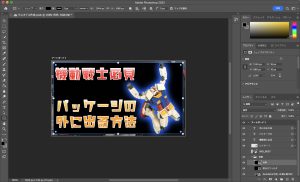
最後にガンダムの画像を一番手前にして大きくします。
ガンダムのレイヤーを選択し、上部メニューの「編集」から「自由変形」をクリックします。
角をドラッグしてガンダムのサイズを調整します。
ガンダムのレイヤーをドラッグしてレイヤーリストの一番上に持って行きます。
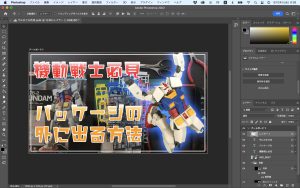
ガンダムの位置を微調整して完了です。
少し迫力が増した気がします。うん、少し。
まとめ
いかがでしたでしょうか。
めっちゃおしゃれってわけでもないけどなんかそれっぽいサムネイルになったなと感じたと思います。
いや感じてください。
いよいよ次回サムネイルを書き出してYoutubeに設定します!お楽しみに!
とらお